ブログ初心者の方のブログページの作り方

これからブログを始めようと思う方、ブログを始めたばかりのブログ初心者の方を応援する「ブログの始め方シリーズ」。
今回は、ブログのページ構成と基本的なカスタマイズのお話です。
画像を載せたトップページと記事ページ、読者さんとやりとりができるソーシャルパーツの設定方法をお伝えさせていただきます。
ブログページの作り方

「ブログの始め方シリーズ」をご覧になっている方は、そろそろブログが開設できた頃でしょうか?
ブログの記事を、さっそく書かれるのもいいのですがブログページの構成を覚えておき、読者さんとやりとりができる基本的なカスタマイズを済ませておくと、今後の更新がスムーズになりますよ。
ブログページの4つの構成

スマホやタブレット、パソコンの画面に表示されるブログは「ヘッダ」「記事」「フッタ」「サイドバー」の4つのパーツで構成されています。

パソコンやタブレットの画面では、多くのブログが上にブログの名前と紹介、画像のある「ヘッダ」があります。
すぐ下には、「記事」ページが続いて、下の方にリンク先や「いいね」ボタンなどの「フッタ」があります。
パソコンやタブレットは、表示画面が広いため右側にカテゴリーやアーカイブ、広告が表示される「サイドバー」があります。

スマホでは、画面が狭いため、ブログは縦長のデザインで表示されます。
多くは「サイドバー」を表示しないか、「フッタ」の下にサイズを小さくして表示しています。
ヘッダ=ブログの顔

ヘッダは、ブログのアイキャッチ画像やブログ名、簡単なキャッチコピーが表示されるブログの顔です。

スマホでは、サイドバーが表示されないため1番最初に表示されるヘッダはとても大切な部分です。
ブログのテーマにあった画像を選び、読者さんの目を惹くブログ名とキャッチコピーをつけたいですね。
記事ページ=ブログの「コンテンツ」

記事ページは、パソコンやタブレットでは左側に表示されます。

スマホでは、ヘッダのすぐ下から記事ページに入ります。
「コンテンツ」という言葉を目にしたことがあるかと思います。
コンテンツは、ブログでは記事に当てはまり、ブログの価値を左右する大切な部分。
よくいわれる「コンテンツの質」とは、「記事の内容」といってもいいくらいです。
フッタ=読者さんへアピール


フッタは、パソコンやタブレット、スマホのどちらでも記事の下に表示される部分です。
記事を読み終わった方が、お気に入りのブックマークをされたり、読者登録をされたり、SNSで広めてくれるかもしれません。
ブログは読者さんの1つの行動だけで、情報が広まることも珍しくはありません。
読者さんれアピールできるアイコンを入れておきたい部分です。
無料のはてなブログで簡単にできるブログページの5つのカスタマイズ

ここからは、無料のはてなブログでできるカスタマイズのお話です。
記事を綺麗に表示できる簡単な5つのカスタマイズをお伝えしますね。
ヘッダに画像を載せる(3GBまで)

ヘッダに画像を載せる方法です。
「デザイン」から「ツールのアイコン」をクリックし、「ヘッダ」を選びます。

「参照」をクリックし、パソコンやスマホから画像をアップロードします。
ブログのデザインによって、表示できるサイズが変わるため、「位置を調整する」で好みの位置に合わせます。
画像の上に文章を表示させたい方は、「画像とテキストを表示」を選択して文章を入力します。
記事ページに画像を載せる(3GBまで)

記事ページに画像を載せる方法は、ヘッダに比べてとても簡単です。
「記事を書く」「記事を編集」の右上の「写真のアイコン」をクリック。
「参照」をクリックし、パソコンやスマホから画像をアップロードした後は、下の「記事ページに貼り付け」を選択します。
カテゴリーを作ってサイドバーに表示
サイドバーにカテゴリーを表示できると、記事が増えたときに読者さんが読みたい記事を選びやすくなります。

方法は「デザイン」→「ツールのアイコン」→「サイドバー」の順に進みます。
「+モジュールを追加」をクリックして「カテゴリー」を選択します。

カテゴリーの設定を行うページに進むと、「タイトル」の部分に表示したいタイトルを入力します。
「表示順」は「カスタム」を選択すると、好みの順番でカテゴリーを並び替えることができます。
読者になるボタンを追加
ブログにとって読者さんが増えてくれることは、1番といっていいほど大切なことです。
ぜひ記事を書く前に「読者になる」ボタンを追加しましょう。

方法は、「設定」→「詳細設定」を選択して下にスクロールします。
「読者になるボタン」という部分に、HTMLの記号が表示されるので、コピーしておきます。
次に、先ほどの「デザイン」→「ツールのアイコン」で「記事」を選択します。
そのまま「記事上」「記事下」に「読者になる」ボタンのHTMLを貼り付けると、画面上に表示されるようになります。
はてなブックマークとソーシャルパーツのアイコン
「読者になる」ボタンの他にも、読者さんがブログの記事を保存するソーシャルパーツというアイコンがあります。
ソーシャルパーツは、TwitterやLINEで記事を広めてもらえる効果もあります。

ソーシャルパーツの設定は、「読者になる」ボタン設定の方法と同じように「デザイン」→「ツールのアイコン」で「記事」を選択します。
ここでは、チェックをつけるだけで簡単にソーシャルパーツが設定できます。
「はてなブックマーク」の他にも、「ツイートボタン」「Facebookシェアボタン」「LINEでおくるボタン」「pocketボタン」「はてなスターボタン」を追加しておきましょう。
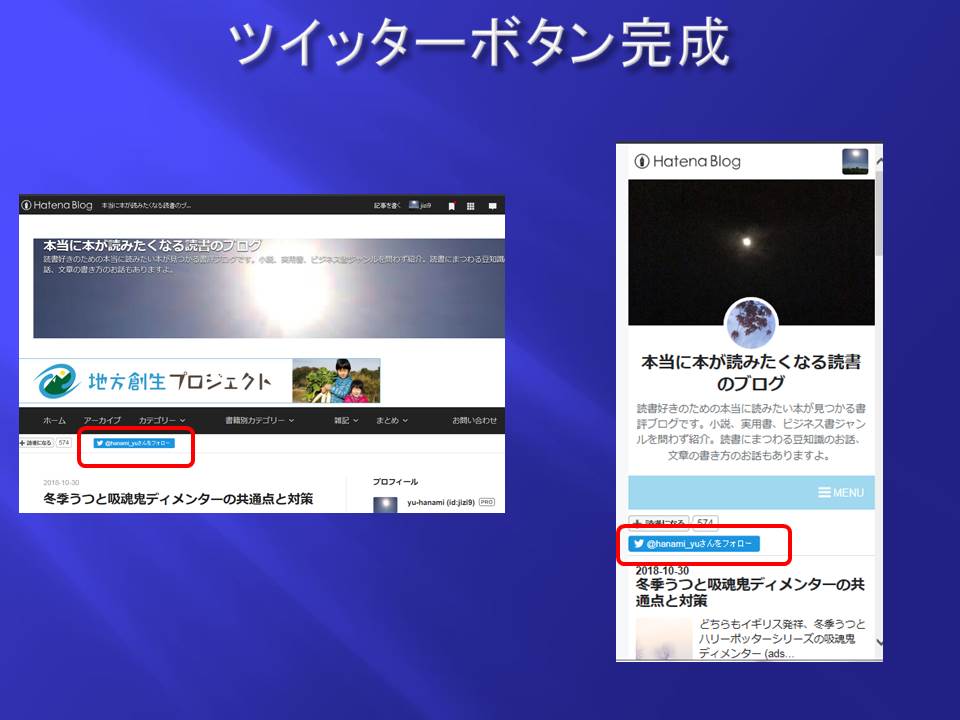
Twitterのアイコンでアピール
最後に、記事ページにご自身のTwitterアカウントをフォローしてもらえるアイコンを表示します。

方法は、少し手間がかかりますのでこちらにまとめておきましたよ↓
www.yu-hanami.com
ブログページの構成と作り方のまとめ
今回の「ブログの始め方」シリーズでは、「ヘッダ」「記事」「フッタ」「サイドバー」の4つのブログページ構成。
ヘッダと記事ページに画像を載せてデザインを綺麗にする方法、読者さんとやりとりできるソーシャルパーツを追加する方法をお伝えさせていただきました。
次回からは、いよいよ記事の書き方のコツをお伝えする予定です。
「ブログの始め方」シリーズはこちら↓
www.yu-hanami.com
www.yu-hanami.com
www.yu-hanami.com
www.yu-hanami.com
www.yu-hanami.com
www.yu-hanami.com
www.yu-hanami.com

