簡単!ブログにツイッターフォローボタンを設置する
今回はブログのカスタマイズのお話です。
皆さん設置している方が多いツイッターフォローボタン。
はてなブログのデザインの中には組み込まれているものもあるのでしょうか?
私のブログは、そのままでは表示されません。
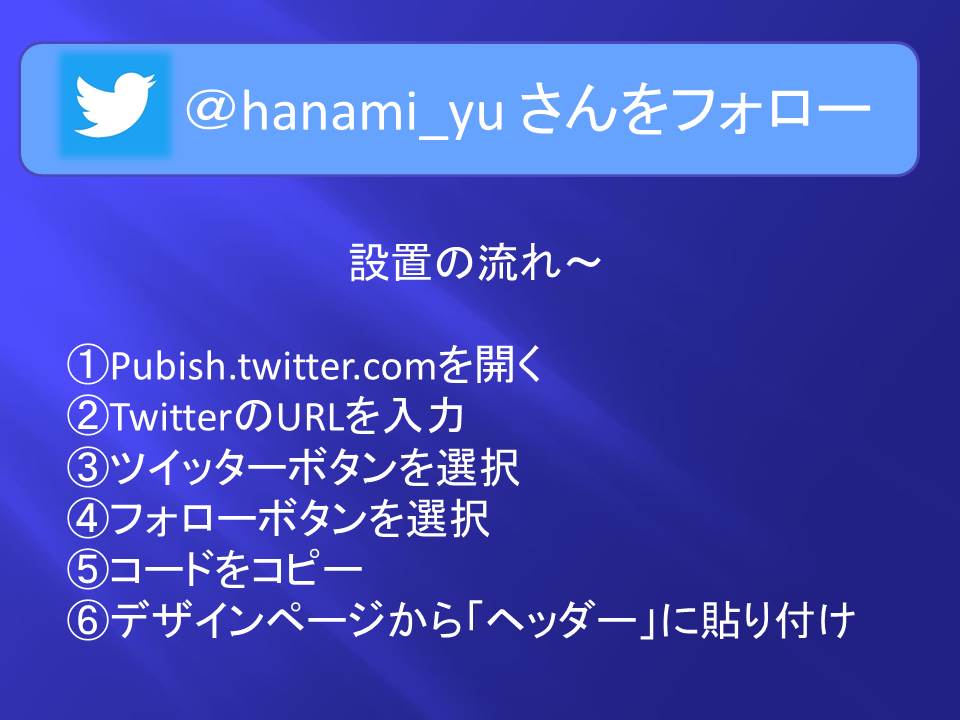
そこで、簡単に設置できた6つの流れをまとめてみました。
ツイッターフォローボタンのコード作成に必要なPubish.twitter.comは英語表示。
そこで、見ただけでわかるように6つの流れを図解で載せてあります。
ブログを読んでいるとツイッターボタンをよく見かけるように…
今まであまり気にしていなかったのですが、他の方のブログを読んでいるとTwitterのフォローボタンを設置していなぁと思うようになりました。
元々のデザインの設定かなぁと思っていましたが、調べてみると簡単に設置できるようです。
ブログにツイッターフォローボタンを設置する

feedlyのときもそうでしたが他の方のフォローボタンを見ていると、自分のブログにも設置したくなります。
幸い簡単に設置できることがわかったので、6つの流れで簡単に設置フォローボタンを設置してみました。
ツイッターフォローボタンがあることでリピーターの読者さんも増えるかも
ツイッターフォローボタンがブログにあるとどんなメリットがあるのでしょうか?
Googleの検索などから、たまたまブログを訪れる方もいらっしゃいます。
もし、花水(hanami )のブログに興味を持っていただき「また読もうかな」と思われたら嬉しいですね。
そのときには、はてなブログのidを持っている方はブックマーク、feedly などのRSSアプリを持っている方はブックマークをされるでしょう。
どちらも持っていない方はGoogle CharmやSafariのブックマーク機能を使うかもしれません。
世の中の、特に10代〜20代の世代ではツイッターをされている方も多いでしょう。
10代の読者さんの中にはツイッターから、ブログを訪れてくださる方もいらっしゃるようです。
それなら、更新のお知らせもすぐに伝えることができるツイッターフォローボタンを設置することで、はてなブログのidやRSSアプリを使わない方のリピーターさんも増えるかもしれないと考えてみました。
ツイッターフォローボタンを設置する6つの流れ
ツイッターフォローボタンは、6つの流れで簡単に設置できましたよ。
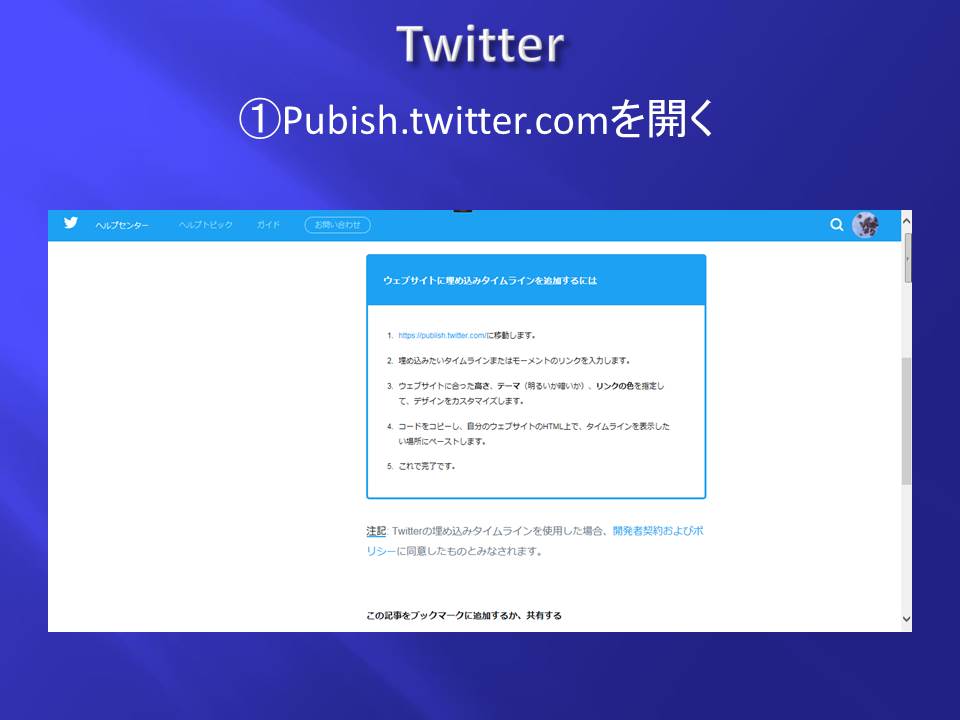
①Pubish.twitter.comを開く

はじめにhttps://Pubish.twitter.comというサイトを開きます。
こちらは英語なので見づらいですが、図解の通りに入力をすすめていくと大丈夫ですよ。
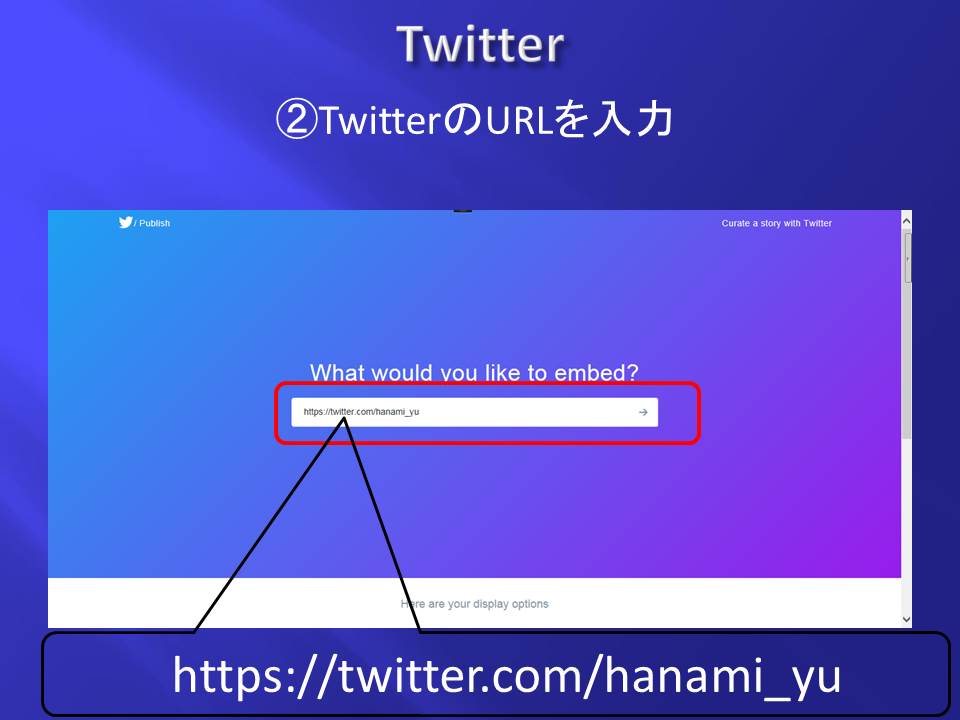
②TwitterのURLを入力

次にツイッターのURLを入力します。
入力するのはツイッターのアカウントではなくて、URLになります。
私の場合は、http://twitter.com/hanami _yuを入力しました。
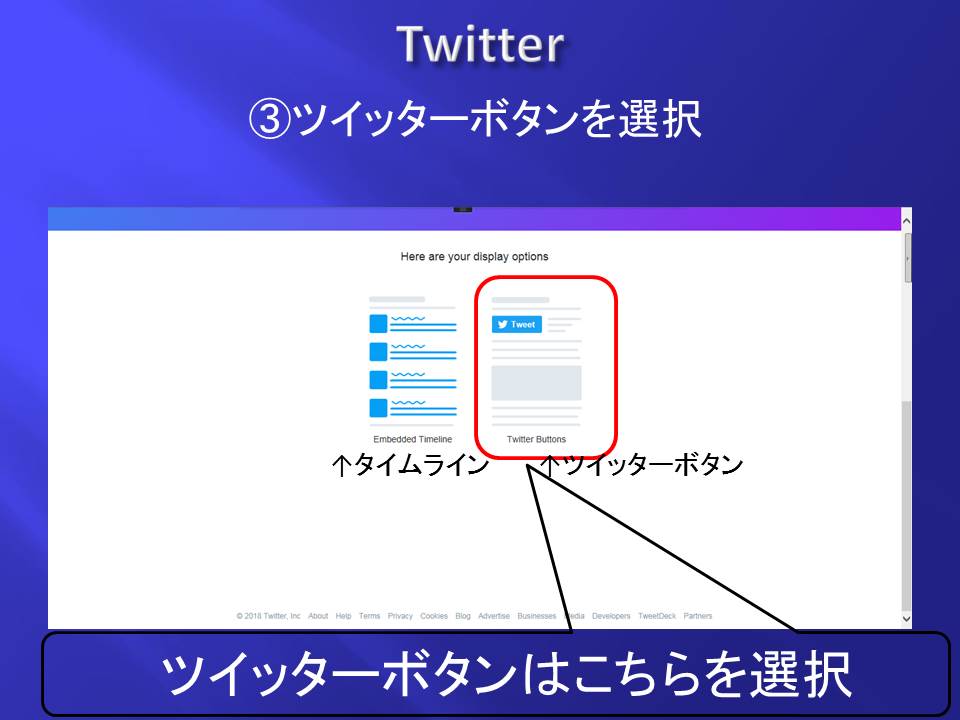
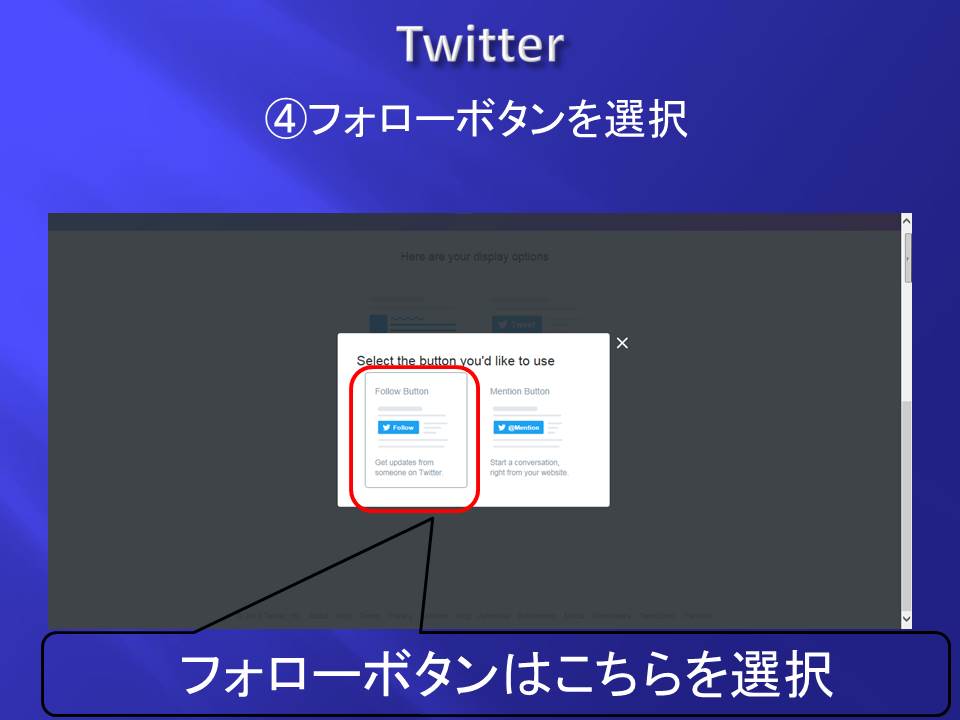
④フォローボタンを選択

そして、次は左側のフォローボタンを選択。
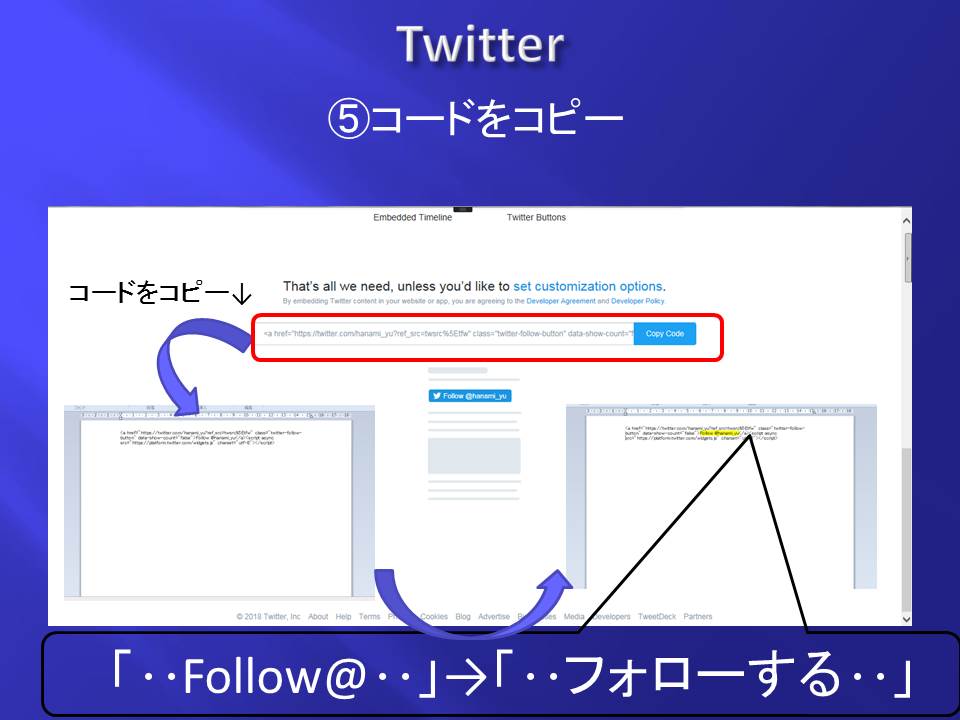
⑤コードをコピー

ここで、コードが表示されます。
コードは1度メモ帳やWordなどに保存しておくと書き換えが便利ですよ。
ちなみに、コードはそのままでは英語の表示になってしまいます。
「………follow@………」の部分を「………フォローする@………」に書き換えることで日本語で表示することができます。
Pubish.twitter.comでの作業は、ここで終了。
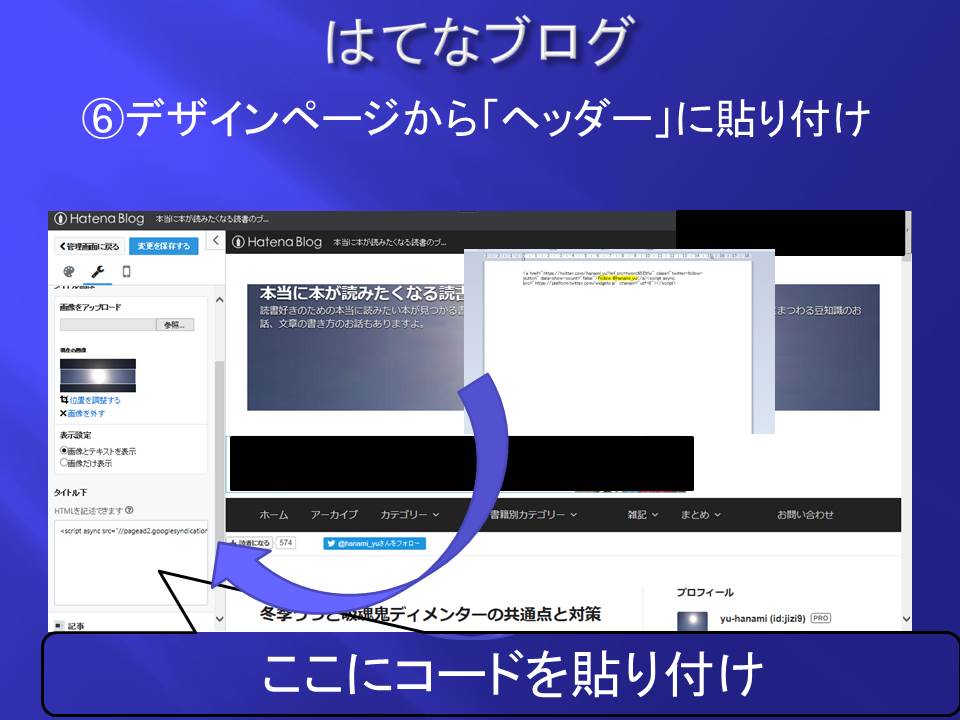
⑥デザインページから「ヘッダー」に貼り付け

はてなブログの管理画面、「デザイン」からフォローボタンを設置したい場所にコードを入力します。
私は「ヘッダー」の「読者登録ボタン」の下と、「記事下」に設置しましたよ。
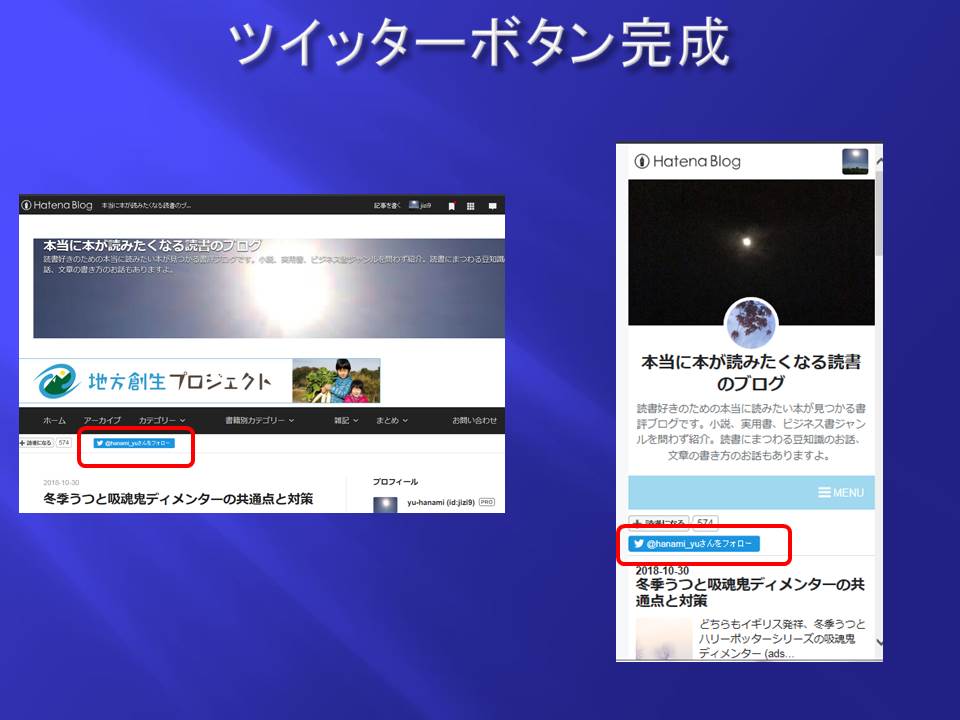
ブログにツイッターフォローボタンが設置できました

Pubish.twitter.comの利用は初めてでした。
たった6つの流れでPC画面、スマホ画面のどちらでもツイッターフォローボタンが表示されるようになりました。
図解がお役に立てれば幸いですね。
最近のブログカスタマイズはこちら↓
www.yu-hanami.com
www.yu-hanami.com
www.yu-hanami.com
www.yu-hanami.com