ブログにグローバルメニューを設置するまで
ブログの見やすさの目標にあげておきながら、なかなか手間取っていたグローバルメニューの設置が完了しました。
今回はグローバルメニューを設置する2つの方法とコピペOKな私が使ったコードも載せておきますね。
はじめに、ご自身のブログでグローバルメニューの設置方法を快く公開して下さっている方々に感謝致します。
グローバルメニューがあると便利な理由
多くの方のブログにはブログ内をリンクで自由に移動できるグローバルメニューがありますよね。
私のブログには、3カ月を超えても設置することができませんでした。
ちなみにグローバルメニューの定義は「Webサイトの主要コンテンツへのリンクが収集されている目次であり、Webサイト内へのショートカット機能を持つ」と言われています。
読む方にとって便利な機能でもあり、GoogleなどのSEO対策でも重要な項目の1つとされています。
なぜSEO対策に重要かと言うと、検索エンジンがWebサイトを巡回する際、Webサイト内部を効率よく巡回する事が出来るためだそうです。
まさに最近のブログになくてはならない機能ですね。
グローバルメニューを設置する2つの方法
はてなブログの標準のテーマでは設置されていないので、設置するには2つの方法があります。
グローバルメニューの設置されているテーマへ変更する
テーマそのものを変える方法もあります。
詳しくはこれから紹介する半月さんのブログを参考にして頂くと分かりやすいと思いました。
この方法には取り組んでいませんが、innocentと呼ばれるテーマもシンプルでカッコ良かったですよ。
参考にした方のブログ
いざグローバルメニューを設置はしたくても、HTMLの技術もない私にとっては未知の領域。
そこで、手抜きではありますが、Webデザインの専門の方のブログを参考にして作業しましたよ。
Yukihy Life
ゆきひーさん(id:ftmaccho)の運営するブログでは、HTMLとCSSがコピペOKで記載されています。
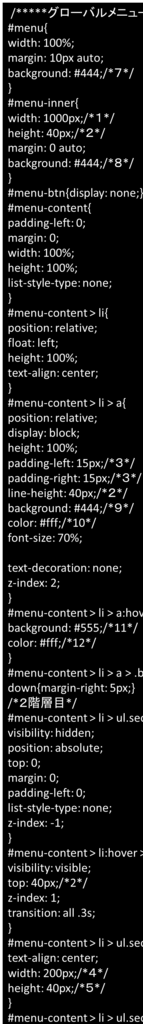
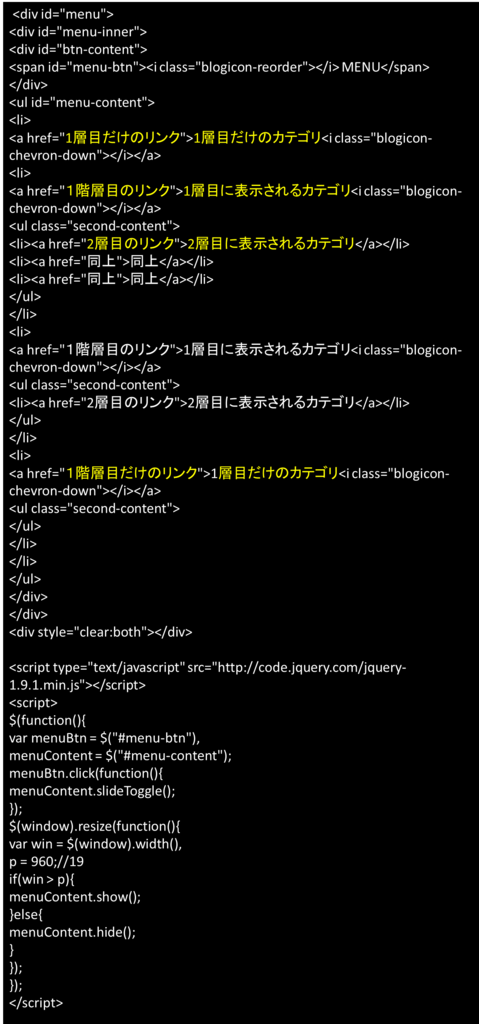
PC画面用のグローバルメニューは、こちらに記載されているHTMLに表示用のメインメニューとカーソールを合わせると表示されるリンクメニューを作成しました。
ゆきひーさんのブログから、カラーコード一覧のリンクもあるのでブログのトップページにグローバルメニューの色を合わせることもできますよ。
Yukihy Life
PC用のグローバルメニューをそのままスマホの画面で表示すると表示される文字が小さくなってしまい、見づらくなりました。
詳しい方ならコードを変えて対応できるのですが、まだまだ私には無理なようです。
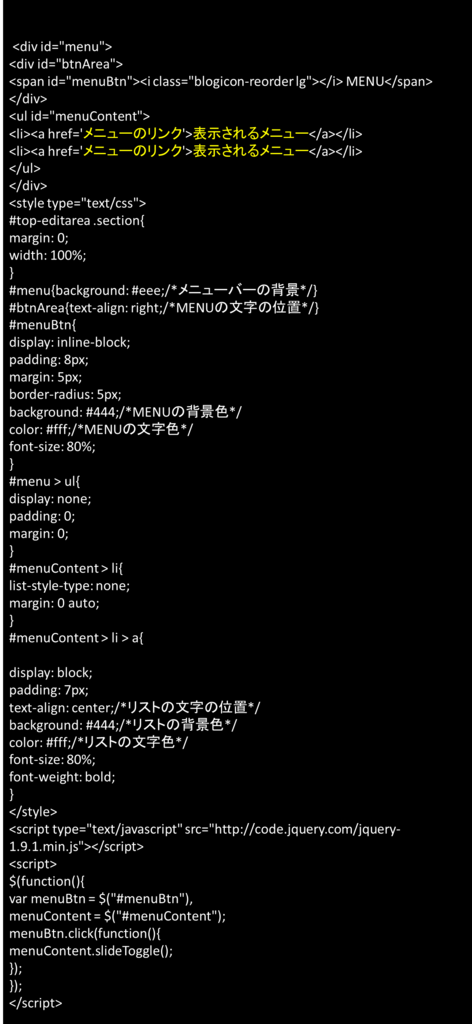
そこで、トグルメニューをスマホ用のヘッダーに設定しましたよ。
グローバルメニューに比べてリンク先を減らし表示を軽くしました。
スマホの画面は軽くてシンプルな方が良さそうと思いましたから。
MoonNote
HTMLとCSSを書き換えてまでグローバルメニューを設置するのが面倒な方は、半月さん(id:waitingmoon)のブログで紹介されているようにテーマそのものを変えると良いようですね。
Innocentと呼ばれるテーマはグローバルメニューが標準装備されているようなので。
HTMLとCSS
設置後の反響
はじめはPC用画面だけを設定して、スマホでも同じ表示にしていましたが、端末によってメニューが崩れているとコメントをいただき、スマホはスマホでシンプルにを目標にしてみました。
その後の反響はありませんが、少しは見やすくなりましたか?
見やすさの目標はこちら↓
https://www.yu-hanami.com/entry/2017/09/01/073131www.yu-hanami.com